Module 1: 3D Programming
if you’re not a computer science major, the best way to learn how to program your own modern 3D video game is to first learn how to program an arcade-level 3D video game (“3D arcade game”).
You only need three things to program a 3D arcade game:
- A WebGL-capable browser. WebGL gives 3D drawing capability to your browser, and almost all modern desktop and smartphone browsers are WebGL capable. So design your game once, and it runs on almost everything.
- A WebGL-based game engine. Babylon.js is the one we’ll be using. But there’s also Three.js. The game engine contains all the code for drawing 3D models, so you can focus on writing the game logic code.
- A code editor. You can use a text editor like notepad. But it’s best if you use a code editor. Code editors have features like syntax highlighting and intellisense, which are huge time savers. They keep you from making typos and from having to remember a huge number of commands and attributes.
FAQ
1. Okay I typed your code into my editor. How do I run it?
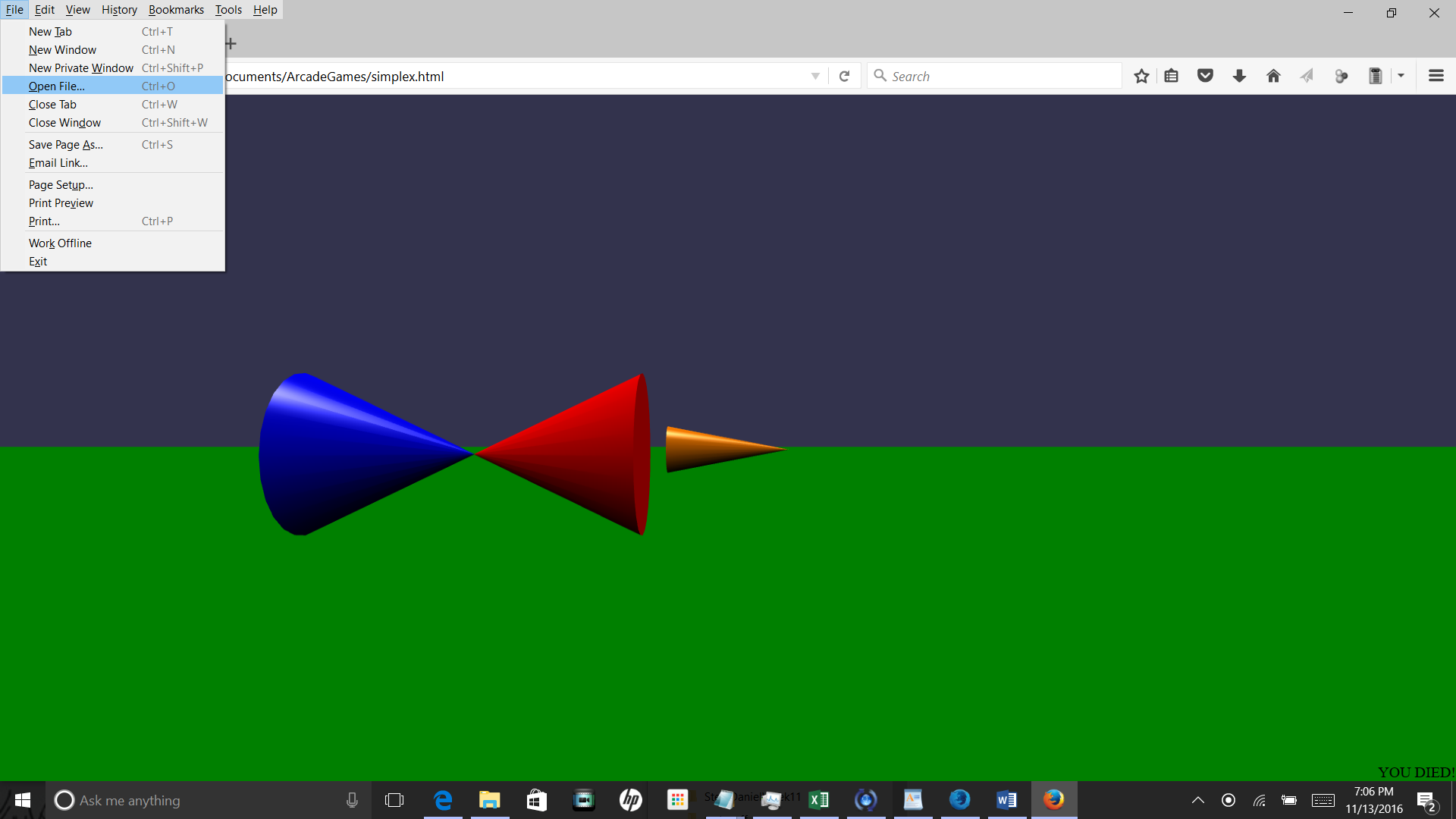
First save your code. Bring up your web browser. Use the File > Open command on your browser (this is different on each browser). Ctrl-O is the keyboard shortcut for opening a file in Internet Explorer, Edge, Firefox, and Chrome.
 Alternatively, you can type the full pathway to your file in your browser’s URL window:
Alternatively, you can type the full pathway to your file in your browser’s URL window:
2. I made changes, saved my file, and the changes aren’t showing up!
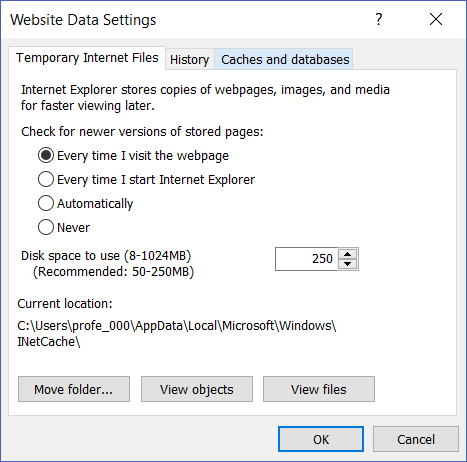
For speed reasons, browsers often cache pages—basically they show old versions of pages, because they think the page hasn’t changed. The solution is to turn-off the caching of web pages. Each browser is different. On Internet Explorer, you have to go to Tools (gear icon) > Internet Options > Settings and click on the radio button Every time I visit the webpage
3. How do I debug my code?
This is a complicated topic and I’ll make a tutorial soon. But the debugger is built into your browser and every browser is different. F12 brings up the browser in Internet Explorer and Firefox, Chrome, and Edge.
Academic Citation
Flor, N. (2015). [insert_php]echo get_the_title();[/insert_php]. ProfessorF Indie 3D Video Game Tutorial. Retrieved [insert_php]echo date_i18n(‘F j, Y’);[/insert_php] from [insert_php]
global $wp;
$current_url = add_query_arg( $wp->query_string, ”, home_url( $wp->request ) );
echo $current_url;
[/insert_php]
Copyright Information
CC BY – This work is licensed under a Creative Commons Attribution 4.0 International License.